本文共 2688 字,大约阅读时间需要 8 分钟。
一、行业现状
我国目前的经济加速发展,空调产品也由“生活奢侈品”逐渐转变位日常生活用品,大大刺激了国内空调产业的发展。然而传统的空调系统维护工作主要是由人工来完成。这种方式费时费力而且不能及时发现空调系统运行时的隐患,往往是在空调停止运行或出现故障较长时间 维护人员才发现问题。
为解决上述问题,用户通过蓝蜂科技的EMCP物联网云平台可以实现对空调设备的远程无人监控,该系统是一套无线数据传输网络的实时监控系统,它集成了数据采集、数据的无线传输、远程控制以及对空调运行的智能化分析等功能。它将较好地解决空调设备维护工作中的使用寿命和安全性问题,同时通过对运行数据的分析为合理地分配空调运行模式提供了科学依据。
二、EMCP平台-空调远程管理云平台概述
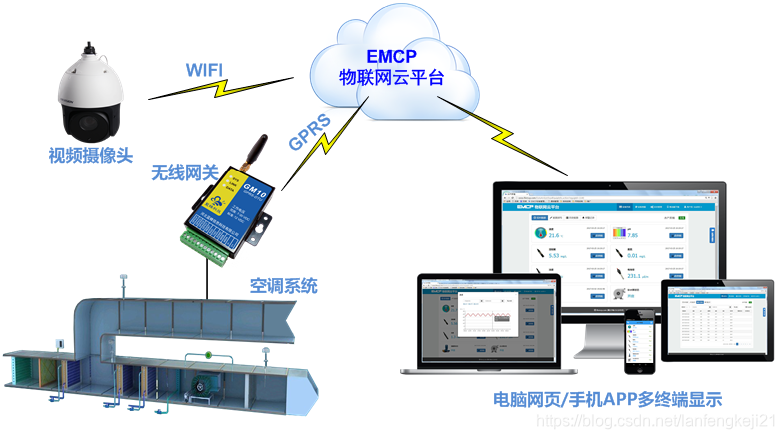
2.1系统架构图

先将空调控制箱内的PLC通过RS485总线和GM10-DTU连接起来,通过电脑给GM10进行参数配置,登陆EMCP物联网云平台,添加设备,添加规则、添加用户等操作。所有配置工作完成后我们只需打开电脑Web网页就可以查看和控制空调设备。在登陆页手机扫描二维码下载《云联物通APP》,登陆APP后,刚配置的设备出现在我们的手机中,紧紧十分钟,就可以将空调控制系统连接到互联网了,无论身处何地打开手机随时远程管理空调的运行状况。对于重点空调设备我们还可以将现场的摄像头连接到我们的平台,从而实现通过手机APP对现场工况环境进行全方位的了解。
2.2系统概述
空调系统物联网云平台通过宽带网络或4G/GPRS网络远程实时监控全国各地的空调设备使用状况,实时接收设备运行参数进行监控和故障诊断,并记录设备运行历史数据,通过分析运行数据给用户提供维护保养建议,能够自动接收空调设备的运行故障报警信号,推送报警信号(短信或语音)给相关负责人,并对报警信号作出及时处理。实现空调设备的无人化操作,为终端用户省去专业操作员,为用户节省大量的人力物力。通过分析历史数据,积累设备运行参数库,通过专业的大数据分析改进设备配置和运行参数,提高设备运行效率。
2.2平台-电脑Web页面显示
无需安装任何软件,我们通过任意电脑网页浏览器,输入EMCP平台连接,凭用户名和密码即可登录平台。使用移动终端的用户,可下载《云联物通》APP(支持安卓/苹果移动终端)登录用户名和密码,或微信关注“EMCP物联网云平台”绑定账号即可看到空调设备运行情况。
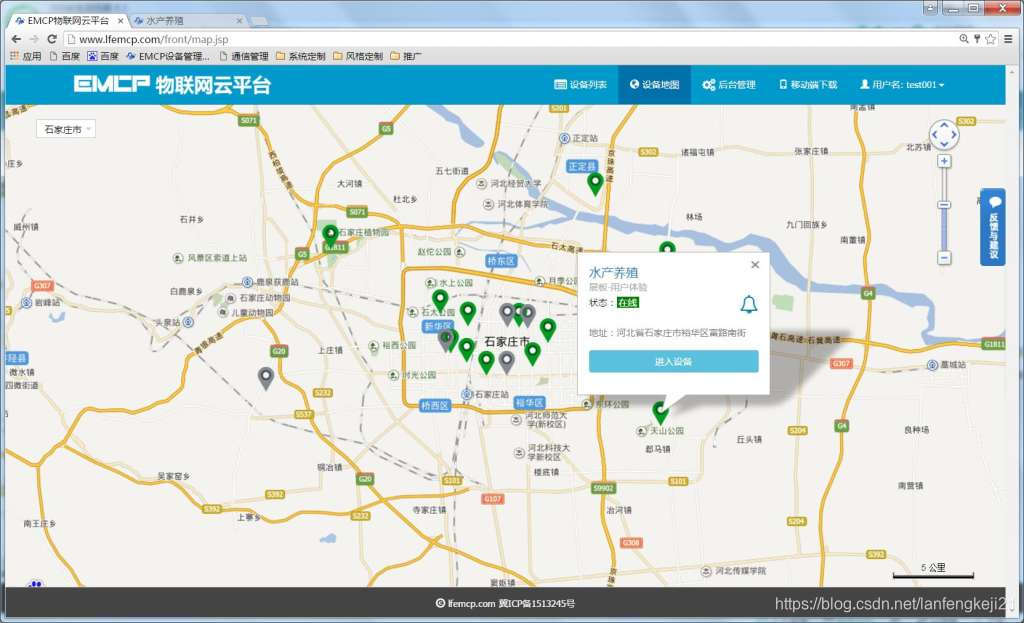
2.2.1,地图查找设备
点击顶部
![]()
按钮,打开设备地图显示页面。我们可以通过鼠标滚轮放大或缩小地图,地图上指针标记为对应的设备的状态(在线、离线、报警),鼠标移动到设备指针即可打开设备介绍,点击“进入设备”即可查看该设备的数据。如下图;

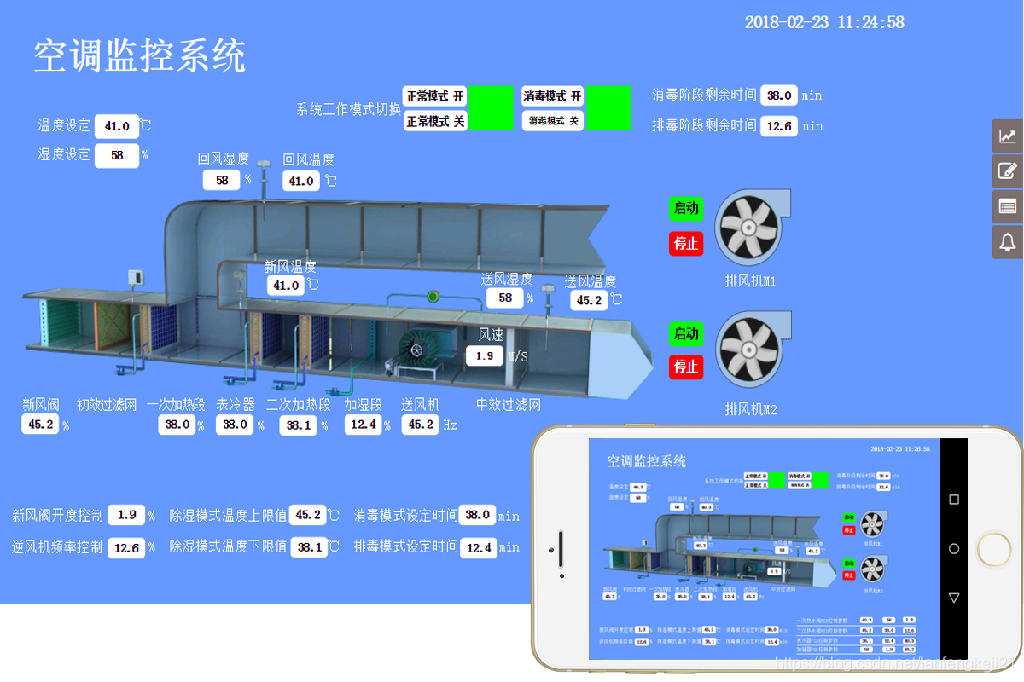
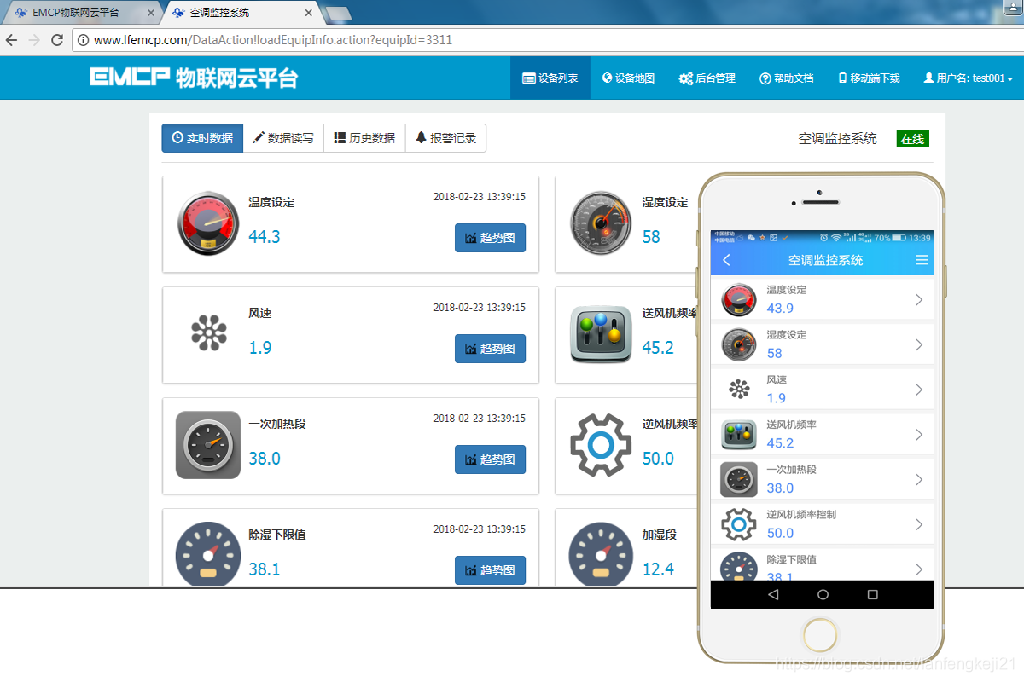
2.2.2,实时数据显示
通过组态图(用户可自行绘制类似触摸屏的使用),可以非常直观的展示空调系统各个监控参数的当前数值或设备运行情况,也可以进行开关的启停和参数的设置。画面右侧4个功能按键由上至下分别为“历史曲线”、“数据读写”、“历史记录”和“报警记录”功能按钮,点击不同按钮查看不同的功能。

也可选用列表展示的方式,列表展采用固定的展示方式,用户只需绑定数据即可实现空调系统数据的展示,简单明了,但不如组态展示形象。

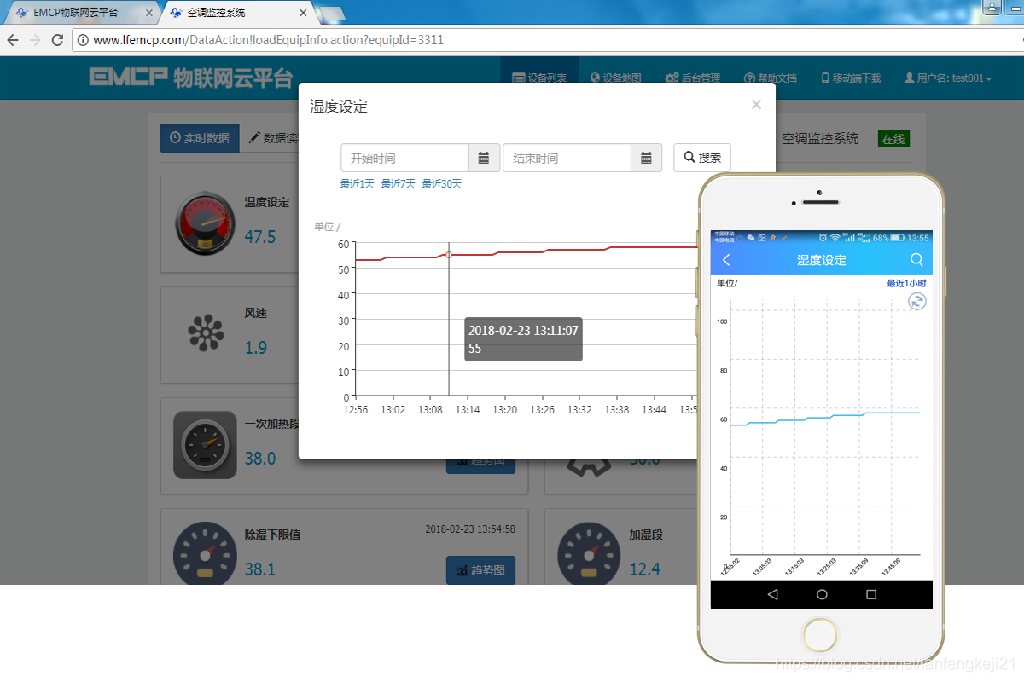
2.2.4,历史曲线
点击“历史曲线”按钮进入查看历史曲线页面。页面左侧为数据列表,选择相应的数据即可查看其在指定时间段的曲线图。手机APP操作类似,如下图;

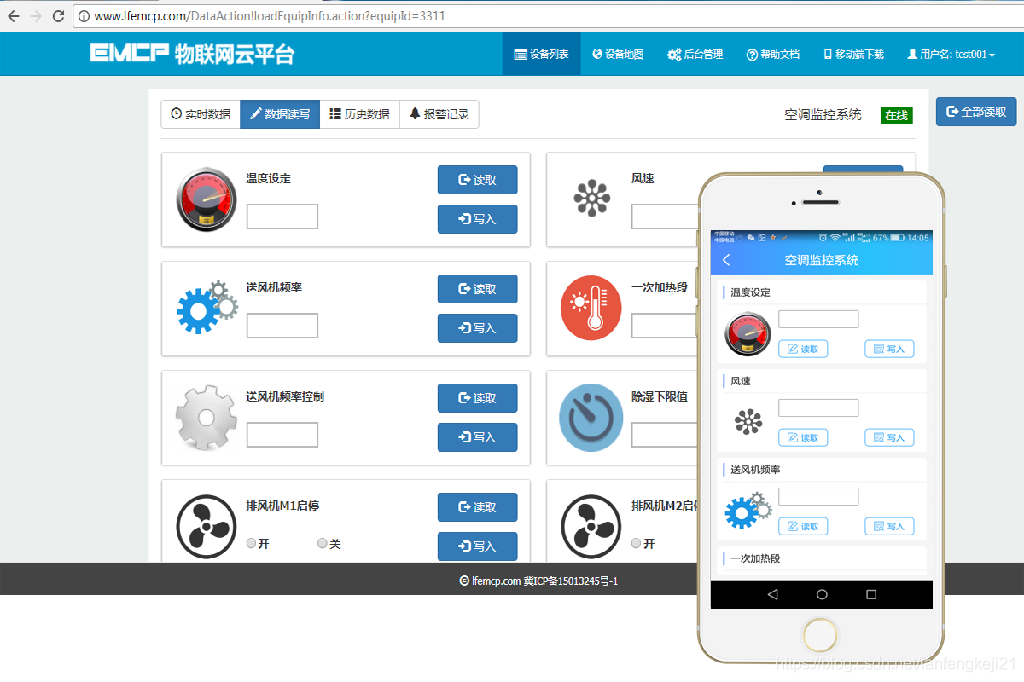
2.2.5,数据读写
点击“数据读写”按钮进入数据读写页面。在此页面中我们可以通过“读取”、“写入”按钮对当前数据进行设定或对设备进行启停操作。手机APP操作类似,如下图;

2.2.6,历史数据
点击“历史数据”按钮进入数据历史报表界面。在此页面中我们可以查看设备所有数据的历史数据,同时也可以将历史数据全部导出到本地电脑存储。手机APP操作类似,如下图;

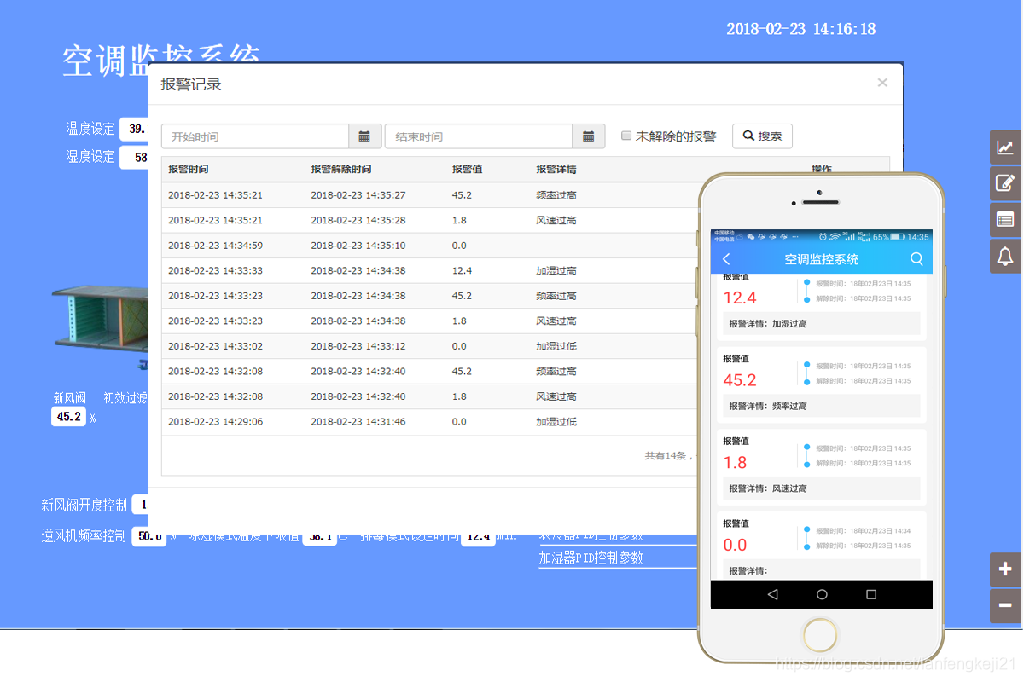
2.2.7,报警记录
点击“历史数据”按钮进入数据历史报表界面。在此页面中我们可以查看设备所有数据的历史数据,同时也可以将历史数据全部导出到本地电脑存储。手机APP操作类似,如下图

2.2.8,报警推送
通过手机可接收空调系统发过来的报警信息,已经查看空调设备的视频实况。当检测到采集到的数据超出所设定的上下限后,平台主动向手机APP发送报警消息(类似微信消息)。可以将现场的视频摄像头“萤石云”接入平台,实现在手机APP端对现场工况的整体了解。如下图;


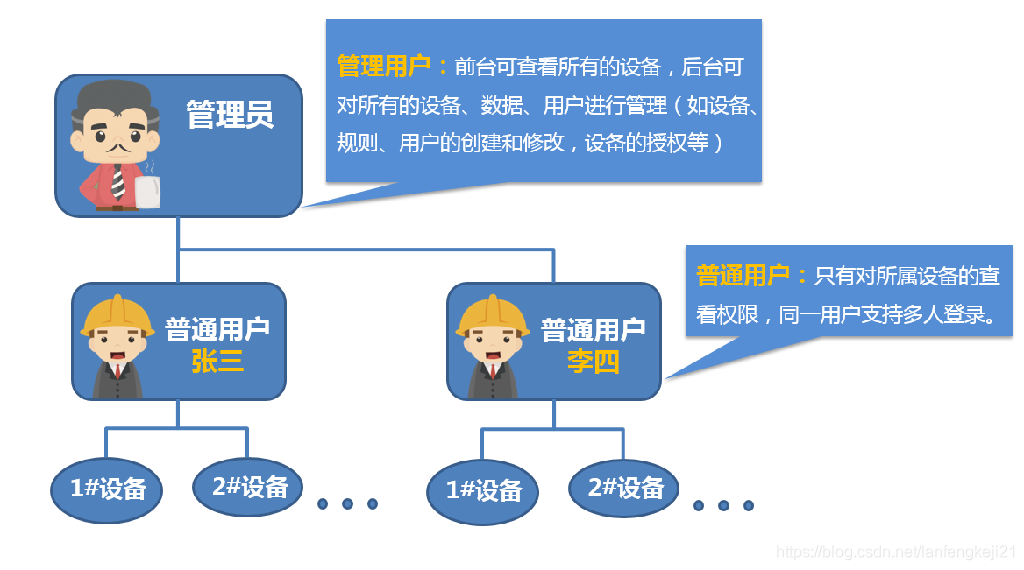
2.2.9,丰富的用户权限划分

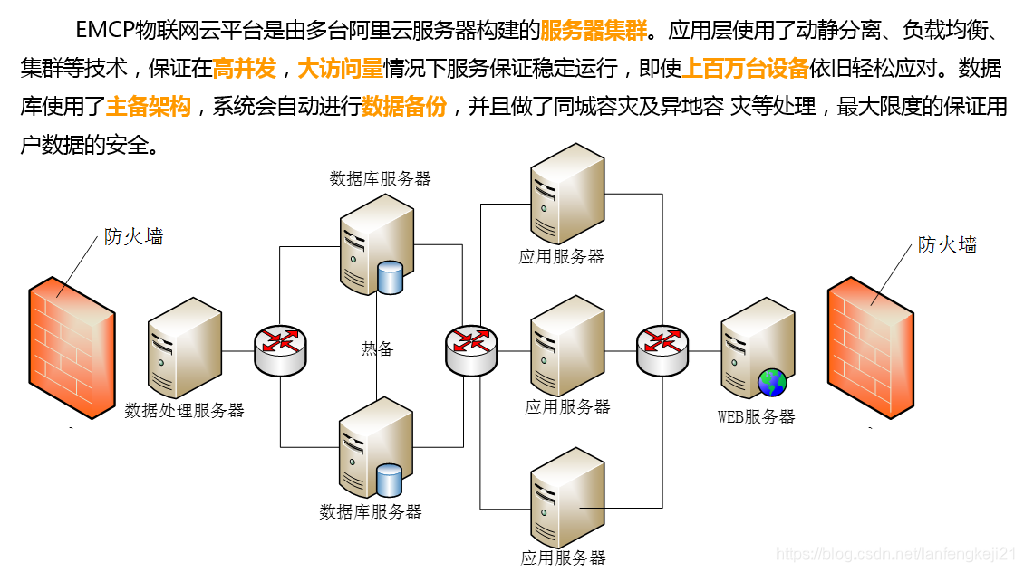
2.2.10,强大的服务器集群

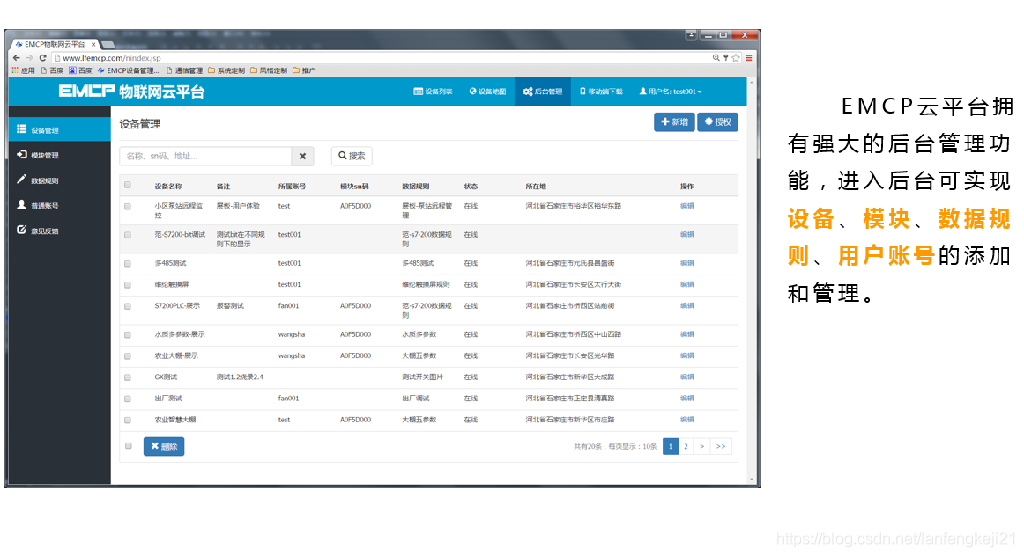
2.2.11,强大的后台管理

三、系统优势
无缝广泛兼容:凡具有Modbus协议的串口设备,只需简单配置即可接入EMCP云平台真正做到即插即用。
安全性:数据采用加密方式进行传送,避免数据被他人获取。个用户有着严格权限包含,可绝对避免自己的账号被他人入侵。
稳定性:稳定的硬件设计、分布式服务器,优化的数据库结构,保证你的设备24小时实时在线。
实时故障报警:可设定各监控点的报警限值,当出现被监控点位数据异常时可自动发出报警信号,平台自动将报警信息推送到管理人员的手机APP。
多样化展示:用户通过电脑Web网页、手机APP、手机网页远程管理设备。
实时性强:系统无时延,无需轮巡就可以同步接收、处理多个/所有监测点的各种数据。可很好的满足系统对数据采集和传输实时性的要求。
低成本:由于采用GPRS公网平台,无需建设网络,无需搭建服务器、无需专业工程师编程、只需安装好设备,进入平台简单配置就可以,建设成本低。
冗余设计:系统设计时预留有接口,可随时增加减硬软件设备,系统只要做少量的改动即可,可以在很短的时间内完成。可根据政策和法规的改变随时增加新的内容。
四、河北蓝蜂科技简介
- 河北蓝蜂信息科技有限公司(简称:蓝蜂科技)位于河北省石家庄市,专注于工业、农业物联网平台和设备的研发和推广,主营工业物联网云平台、农业物联网云平台、农业溯源系统、无线数传模块、仪器仪表等产品。蓝蜂科技拥有强大的研发工程师团队,擅长于软件系统开发,远程通信,手机APP,嵌入式软硬件开发和应用。
我们有着丰富的系统集成解决经验,能为用户提供嵌入式硬件、服务器软件平台和手机APP软件等全方位的物联网产品。涉及领域包括工业设备远程在线管理、成套系统在线管理、环境检测在线管理、农业智慧大棚监控系统和农产品溯源系统等远程SCADA系统。
我们有着蜜蜂那样勤劳、团结、奉献、求实、自律的品德。我们认真做好每一件事,注重产品质量和服务品质,全力满足客户需求,为客户创造价值。我们的宗旨:至诚至信,务实创新!
转载地址:http://jmef.baihongyu.com/